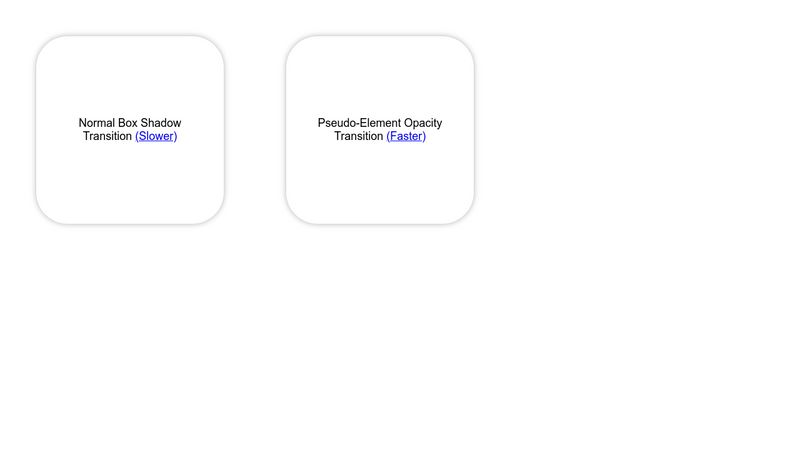
Get a smooth #animation with a #3D card effect using box shadow, #CSS animations and a pseudo element. Swip… | Css tutorial, Web development design, Css cheat sheet

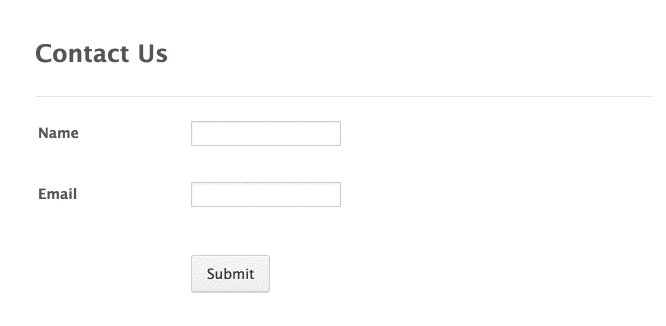
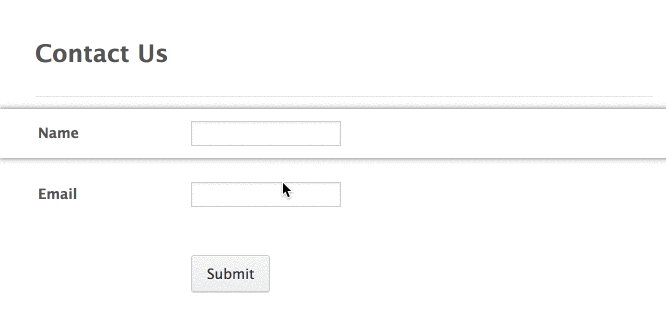
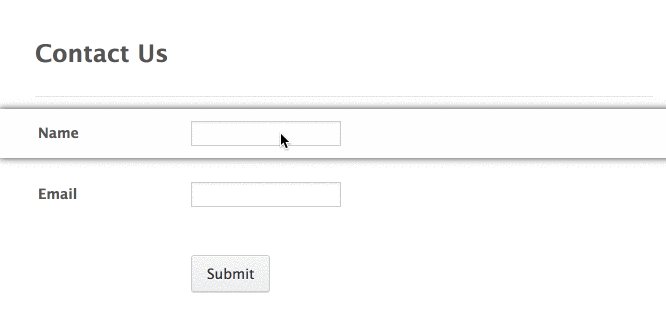
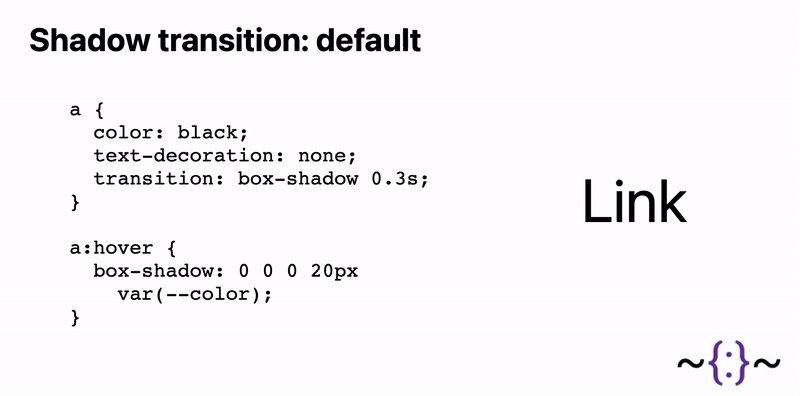
Sofi Valitova on Twitter: "When we write the box-shadow property only for :hover state, or just not define it for one of animation point, browser give instead the initial state of this.

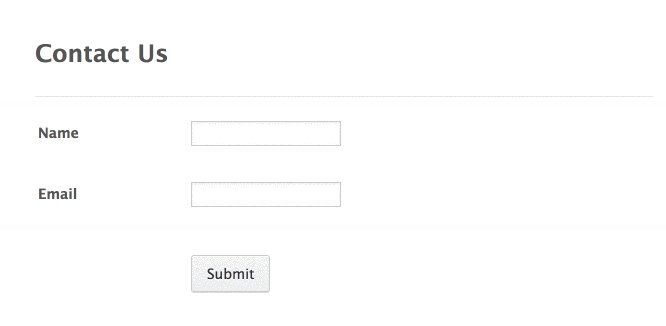
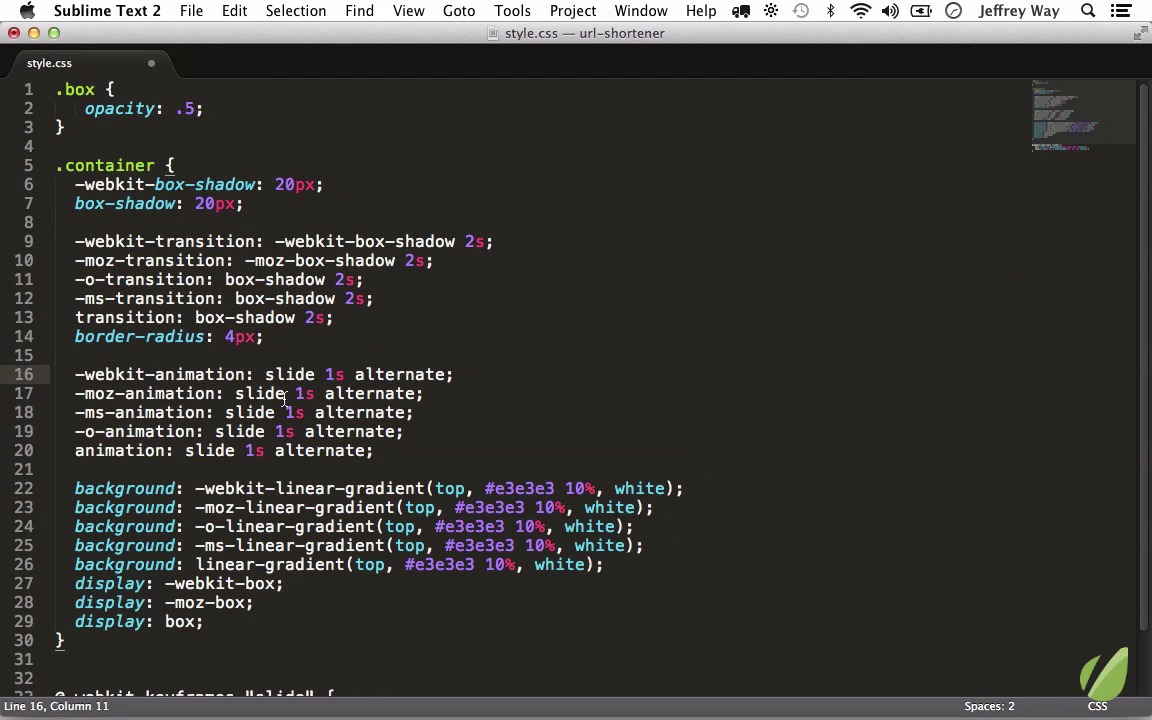
Preloaders.net - CSSTool.net - a new project in the OnlineGenerator.net network. The project helps generating CSS code for your objects. You can generate codes separately for gradient, border radius, text shadow, box